Why PSDtoHTMLNinja is the Top Choice for Figma to Responsive HTML Website Development

Table of Content
Figma to HTML conversion is gaining momentum in the modern world, where automation rules. You must have seen various tools that are specifically developed to reduce manual work and human intervention. Figma performs a somewhat similar role in the world of website design and development.
If you want a smooth and responsive website with a cool and user-friendly design, then you should consider the process where experts convert figma to HTML. The process may sound tricky, but it remains a cakewalk as long as you have the right conversion partner.
One of the key benefits of Figma is its ability to deliver prototypes that have the look and feel of a real and authentic website. These prototypes play a crucial role in testing the design on multiple screen sizes and browsers, which we call cross-browser and cross-device compatibility.
Why should you convert your Figma files to an HTML website?
We know you must be wondering if there’s really a need to convert Figma to CSS. It is widely believed in the website development community that using Figma for creating website designs leads to higher stability, creativity, ease, and responsiveness. Interactive websites perform better than plain and bland ones, and you get a super-creative HTML website by converting designs through Figma.
We have compiled the below information to help you better understand the major benefits of turning Figma into code.
- Enhanced and comfortable teamwork: Figma is a cloud-based software that allows multiple users to collaborate and work on a single project. This promotes a comfortable teamwork environment where different designers and developers contribute efficiently.
- Interactive prototypes: Earlier, designers would not know how the design would look in real life. But Figma provides an added benefit by creating prototypes of the design, giving designers and developers a fair idea of the design’s look once it is converted into a website.
- Easier development process: Unlike other software, Figma provides a straightforward procedure for slicing and converting to accuracy. It also enables developers to convert the different design specifications into parts such as background color, font style and size, and drop-down menus, amongst many others.
- Time efficiency: Figma allows collaboration and automation. It also reduces the costs of developing and designing processes. In other words, the tasks will be done faster, providing more time for testing and debugging of the finalized site. Using Figma to convert Figma to HTML will also save you a lot of time.
- Responsive websites: Figma converts design files into active and fully responsive HTML sites with pixel-perfect accuracy. With high-end technologies and many of the benefits of Figma, a design or development team can deliver optimized websites with relative ease.

Various layouts used during the Figma conversion to HTML
Layout is a method that developers use for the placement and structuring of several design elements in Figma. Adopting a well-thought-out approach is efficient since it enables them to individually extract and convert the individual elements into separate files. Here are the most popular layout types used by website developers:
#1 Fixed layout: The content has a fixed width, and the screen remains centered on the page. It features a simple layout that can easily be implemented using fixed-width containers, which ensures uniformity in the size of the content across different screens.
#2 Fluid or Liquid Layout: A layout with a fluid or liquid design utilizes percentage-based widths instead of fixed pixel widths. It’s called a flexible grid layout, which enables it to adjust for different screens and resolutions.
#3 Responsive Layout: Unlike fixed layouts, these responsive layouts adjust to different screens and orientations. They do this using media queries in CSS, whereby different styles or layouts are loaded depending on things such as screen width.
#4 Grid Layout: Using grids in the development of an interface is possible via Figma, as designers can create them easily. Using CSS Grid and Flexbox, developers render grid-based layouts when converting to HTML. This, in turn, makes a good, structured, and orderly design.
#5 Flexbox Layout: The flexbox is one of the latest CSS layout models whereby one can create flexible and efficient layout grids. It’s a common element used in creating responsive components that contain items that may expand and collapse.
#6 Stacked Layout: A stacked layout arranges elements in rows, stacking one element upon another. It is commonly used on certain parts of a website and when presenting information clearly for linear purposes. To achieve a stacked layout, one can use HTML elements like divs or sections and appropriately style them.
#7 Float Layout: They are not as much considered now as their place was taken by Flexbox and CSS Grid, which traditionally were used for constructing such multi-columns. However, most of the current layout methods do not rely on floats because they are used more in older systems.
Also read: How to Convert Your Figma Design into Pixel-Perfect HTML Code – The Ultimate Guide
How should your website look?
This may seem like a very normal question, but as a business owner who is getting their website developed, this needs to be considered. You should know how your website should look to the audience. Do not expect it to have a generic design, as different businesses have distinct target audiences. According to experts, your website should consist of the following design components:
1. Header
You can find the header of any website by looking at its topmost area. It often consists of the business logo, name, etc. The header may also contain a one-liner that has the necessary keywords and introduces the business.
2. Body
The body, the largest part of any website, contains all useful information in the form of SEO content. It tells the users about the business, services, products, their clients, etc.
3. Navigation menu
Users can easily navigate to the different segments and webpages of the website using the navigation menu. Most websites have this menu in the top area below the header. While the others also have it on the left or right side.
4. Sidebar
A sidebar sometimes works as a navigation menu, but it can also contain widgets, additional information, an image gallery, etc.
5. Search bar
Added to make the users’ lives easier so they can straightaway search for whatever they are looking for. A website without a search bar looks incomplete.
6. Social media handles
You would not want to miss out on promoting your business everywhere! In the world of social media, it is essential to display your social media handles on the website. Otherwise, forget reaching the higher traffic, especially the Gen Z population.

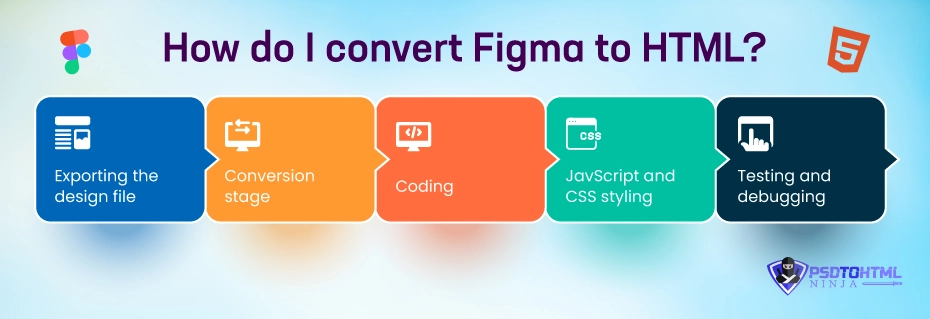
How do I convert Figma to HTML?
Figma to HTML conversion is a convenient process desired by website designers and developers. The process is pretty straightforward and can easily be adopted by any team. PSDtoHTMLNinja has experts who use the most effective conversion process:
#1. Exporting the design file
In the first stage, the developers export the design file from Figma. These can involve several design aspects, such as the font color and size, the background color, the m menu, the navigation bar, and the search bar, among others. Operating this software is quite simple. To export, you just have to pick the design’s layers, and then you press export.
#2. Conversion stage
At this point, every design element should be turned into HTML code. It entails disintegrating the design elements into the HTML elements. Such includes the header, body, images, website navigation or footer, and so on.
#3. Coding
The power of HTML is used by developers and coders to create the structure for your website’s content. This constitutes the underlying foundation of the website, upon which all other components are systematically arranged.
#4. JavScript and CSS styling
It’s the right moment for you to spruce up your site and make it pretty. This is achieved through CSS styling and scripting, with the help of JavaScript. The conversion process turns out perfect since designers convert or copy everything down to exact pixels with the help of CSS.
#5. Testing and debugging
Here, it comes last to carry out numerous tests of the newly formed website. Its cross-browser and device compatibility testing makes sure that the website runs optimally in different browsers. The website can only be launched after all the tests have been passed.

The best use of Figma in HTML plugins
Plugins have become a reliable solution for designers and developers who are keen on simplifying the Figma to HTML conversion. The plugin allows for a seamless transition, as it contains built-in procedures that improve control of the process of exporting data.
- Smooth integration with Figma: The plugin’s compatibility with Figma is one of its core strengths, which makes it a valuable resource for designers everywhere. The plugin is installed by design teams right away within Figma. This also means that designers do not have to include third-party resources or platforms. Tight integration makes the workflow more synchronized with the familiar Figma interface since the design and development teams will be working hand-in-hand without any barriers.
- Automated CSS Styles Extraction: This is what makes Figma to HTML plugins unique, as the process of picking up CSS styles from Figma designs is automated. Such a feature makes life easier for developers because they can rapidly add design styles to the code. This is both time-effective and helps reduce the possibility of differences between what was designed and what was programmed.
- Responsive Design Support: Plugins are particularly strong at dealing with responsive design issues. It is software that converts Figma’s responsive design capabilities into the language of the web (HTML and CSS), giving developers the opportunity to build websites that adjust themselves to different screens and screen resolutions.
- Flexibility and Customisation: A plugin helps strike a balance between the levels of automation and customization. It makes repetitive tasks automatic but offers enough room for a developer to refine and generate the required HTML output for each project. Adaptability in this case is important because it allows for incorporating different specifics and preserving the uniformity of the code.
Common questions that come to your mind
1. Is Figma to HTML conversion useful for creating responsive websites?
Yes, experts find the process time-efficient and highly useful. Figma to HTML conversion is a quick and convenient method that gives developers enough time to work on the aesthetics and performance of the website.
2. What are the other design formats you accept?
PSDtoHTMLNinja is a renowned name when it comes to converting design files into high-end and fully functional websites. We convert PSD, XD, Adobe, PDF, Sketch, and various other formats into clean-coded, fast-loading, and responsive websites.
3. What are your charges for Figma to HTML conversion?
We can give you a price quote only after analyzing your design file. You can reach out to our support team to schedule a call.
Wrapping Up
The Figma to HTML method is very convenient when you want a unique website in a short amount of time. Thanks to the latest plugins, the process is now faster and more effective than ever. PSDtoHTMLNinja boasts an experience of more than 11 years in the industry with 500+ successful projects. Our expert coders, designers, and developers are always on their toes to deliver dynamic websites.
Being a leading name in the industry, we have over 500 clients who love our work. Our 96% on-time delivery policy makes us better than the rest! Apart from Figma, we also specialize in converting designs into Joomla templates, email templates, email HTML, Opencart, etc.
If you want your simple design files converted into a dynamic, attractive, and optimized website, then we can help. Reach out to us at [email protected], and we will assist you in every possible manner.
 Emma Smith
Emma Smith