Export PSD to Shopify in 6 Steps: A Full Guide

Table of Content
Online retail businesses are witnessing a wave of technological advancements. When we look back at the pre-COVID era, not many e-commerce businesses were present. But today, you can find a multitude of online businesses setting up e-commerce stores. If you are an e-commerce business owner and are looking for ways to set up an online platform with the design of your choice, then PSD to Shopify conversion is made just for you.
Imagine a digital store with all the necessary features, specifically customized and personalized for your target audience. You can achieve that by simply getting the layout of your store designed in Adobe Photoshop and then converting it into a responsive website or e-commerce store using Shopify themes.
Having a PSD design is just half the work! You can search for a PSD to Shopify conversion service provider, and the task will be taken up by them. All you need to do is get the design file, and the rest will be taken care of. We understand this whole process can be overwhelming. The sole purpose of this full guide is to provide you with detailed information on PSD to Shopify conversion by dividing it into various steps.
Basic information on PSD and Shopify
As we promised to provide basic and detailed information to you, let us start with the basics. What exactly are PSD and Shopify?
PSD: PSD refers to Photoshop design, a file that is created in Adobe Photoshop. The software is used to create layers of graphics, images, fonts, and everything else that makes up a website or any other software design. Designers use different shapes, effects, and other tools provided by Adobe to create an impressive and appealing design, which is exported in PSD format.
Shopify: Shopify is defined as an e-commerce platform that provides an online presence to small and large retail businesses. The best part of Shopify is that it does not ask for deep technical knowledge to create a full-fledged online store. You can select a theme that you like and then customize it as per your convenience. In our case, we can convert our PSD design into a Shopify theme. Here is why Shopify is extremely popular:
- It is the largest e-commerce platform provider.
- You can find a wide range of themes to choose from.
- Its cloud-based aspect ensures project and data safety, along with a collaborative environment.
What is PSD to Shopify conversion?
Converting a PSD design file into a Shopify theme is known as a PSD to Shopify conversion. The design templates created in Photoshop are carefully converted into Shopify themes to ensure precise replication. This process was created to save development time and deliver the final result that matches your design expectations. Making a website design separately can take up a lot of time. That is why PSD to Shopify services are preferred.

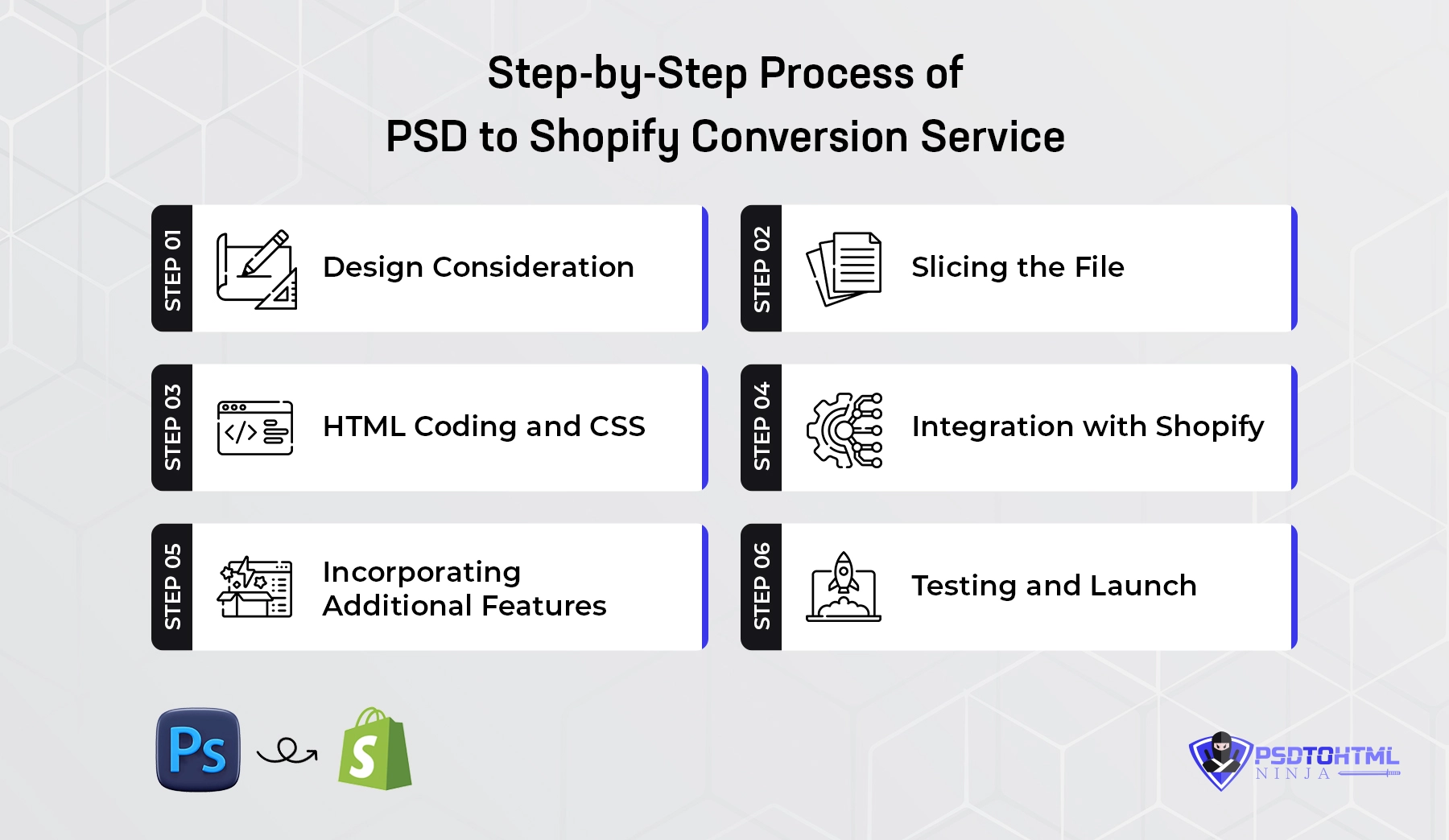
Step-by-step process of PSD to Shopify conversion service
PSD to Shopify conversion is a straightforward process that also involves some minor, complicated aspects. With the help of an expert conversion service provider, you can get a powerful Shopify e-commerce store created using your design. We have broken down the conversion process into various steps for your better understanding:
#Step 1: Design consideration
Different developers adopt several approaches to the method. We suggest beginning with analyzing the design file. This will help in identifying how the store will finally look with the given design. This stage also involves setting up the direction for the project, which means how the project will be completed and how you will treat the design file.
#Step 2: Slicing the file
Slicing the design file means separating the design elements from each other and then extracting the layers. For example, if the design file has a navigation menu component, you can slice it and keep it aside to further develop it into a dynamic element. Layers of these design components are saved for editing during further stages.
#Step 3: HTML coding and CSS
The sliced design elements are then encoded as HTML, which means their code is written. This is our first step towards creating a base for the Shopify store. Later in this stage, styling is done using CSS to add style to the Shopify theme, utilizing the sliced elements. This includes coding the layout, font properties, colors, spaces, and all other design elements in accordance with the original PSD design. To make the website accessible and SEO-optimized, semantic HTML markup is employed.
#Step 4: Integration with Shopify
In the Shopify framework, the HTML and CSS code is integrated with the Liquid templating language, which enables dynamic content rendering and functionality. HTML/CSS code is incorporated to ensure accurate replication of the design. It is at this stage that all the dynamic data is created by adding a suitable Shopify theme and then integrating it with the code written during the previous stage.
#Step 5: Incorporating additional features
The best quality of Shopify is that it allows you to add customized features to the theme. This gives your e-commerce store a personalized and unique touch. You can add a coupon section personalized for each user. Other such customized features include order tracking, multiple payment gateways, a search bar, and the list goes on.
#Step 6: Testing and Launch
Once the Shopify store is ready, it is thoroughly tested and debugged to ensure the final project runs smoothly across multiple devices and browsers. Mobile friendliness is also checked since a major population browses products on their smartphones. The Shopify store was launched after successfully passing the various tests.

Things to remember during the PSD-to-Shopify conversion process
While we are focusing on transforming static PSD designs into static Shopify online shopping stores, it is imperative to consider the various aspects that can enhance the resultant project.
1️⃣ Maintain Design Consistency: Make sure that the Shopify theme created from your PSD design is as similar to the original in terms of its layout structure, color scheme, typography, and overall look. Uniformity is what allows brand identity and a holistic user experience to be maintained.
2️⃣ Optimize Images: Optimize the use of images, graphics, and other media on your page to improve your page's loading times and performance. Compression techniques should be used to ensure high-quality images, and lazy loading should be used for images.
3️⃣ Ensure Responsiveness: Make the Shopify theme fully responsive for different devices and displays. Thoroughly test the theme on desktop, laptop, tablet, and smartphone to allow for the proper display and functionality.
4️⃣ Implement SEO Best Practices: Implement SEO-friendly features in the Shopify theme, like clean HTML markup, rich meta tags, structured data markup, and loading time. Consider such on-page SEO elements as heading tags, alt attributes for images, and keyword optimization.
5️⃣ Test Cross-Browser Compatibility: Validate the Shopify theme among different web browsers (for instance, Chrome, Firefox, Safari, and Edge) to ensure consistency in display and functionality. Tackle any integration problems or incompatibilities that may occur, particularly with older browser versions.
6️⃣ Validate Code: The HTML, CSS, and liquid code applied in the Shopify theme should be validated to make certain that they follow web standards as well as best practices. Employ validation tools such as the W3C Markup Validator and the CSS Validator to detect and correct any errors or warnings.

What makes PSD to Shopify popular?
When we say PSD to Shopify are currently in trend for developing a seamless online shopping system, here’s what we mean:
1️⃣ Customized and personalized features: With the help of PSD to Shopify conversion, businesses can enjoy customization and control over their online shops like no other. With a PSD design, the designers have the liberty to create innovative layouts, styles, and branding elements according to what the client needs or wants. Such a level of customization provides businesses with an opportunity to be unique in a competitive market.
2️⃣ Smooth integration: Shopify integrates easily with several apps, payment gateways, and shipping providers, allowing businesses to enhance functionality and simplify operations. With PSD designs transformed into Shopify themes, businesses can benefit from various e-commerce functionalities like inventory management, order processing, and marketing automation.
3️⃣ High speed on mobile: Having a mobile-friendly site is vital for targeting mobile users. Shopify themes are responsive, which means that when you have an online store, it will be displayed properly on several devices and screens.
4️⃣ Always reliable: Shopify’s cloud-based infrastructure enables scalability and reliability, where companies can scale up without being limited by technical bottlenecks or downtime. Be it accommodating traffic spikes around peak seasons or increasing product offerings, Shopify can scale without any hurdles to satisfy business needs.
Frequently asked questions
➤ What is the cost of a PSD to Shopify conversion?
The conversion cost depends on your service provider, as different professionals charge differently. At PSD to HTML Ninja, the conversion services cost as per the number of pages in the design file. We charge $159 for a homepage and $99 for each inner page.
➤ What are the top features of a Shopify e-commerce store?
Online stores developed using Shopify themes offer a number of customizable features like navigation menus, search bars, chatbots, cart management portals, etc.
Conclusion
Getting a powerful and user-centric online store is every e-commerce business owner’s dream. You can now get a reliable store of your own with a design chosen by you. PSD to HTML Ninja exists to assist you throughout this process of converting PSD to Shopify code. Our years of experience make us a reliable name in the industry.
We deliver the project well on time, as our team comprises highly trained and expert coders, developers, and designers. We have served over 500 clients with 98% on-time delivery. Wondering how you can leverage our services? Simply click on our ‘Order Now’ icon and follow the below steps:
1️⃣ Select the service.
2️⃣ Add the number of pages.
3️⃣ Add your details, like name, contact number, email ID, and design link.
4️⃣ Click on the Place Order button to complete the process.
5️⃣ Finally, our team will get back to you with an attractive pricing offer.
What are you waiting for? Let us turn your PSD design into a fully-responsive and dynamic shopping platform.
Also Read:- How To Hire A Great Shopify Developer – A Step By Step Guide