PSD to HTML: The Ultimate Guide to Conversion and Its Cost

Table of Content
Today’s audience spends a significant amount of time online. Businesses are now investing in responsive and high-quality websites, and there is no better method of getting a top-notch website than PSD to HTML conversion. Companies want a pixel-perfect website to establish their online presence and reach a wider audience.
PSD-to-HTML conversion has become increasingly popular for delivering websites with attractive designs and impressive features. Web developers and designers prefer this mode because of its scalability and flexibility. You can get a high-end website converted to a design of your choice. All you need is a reliable conversion service provider who can turn your static designs into dynamic websites. If you want to learn more about the conversion process and cost factors associated with it, then you are in for a treat, as we have compiled all the vital information in this blog.
What is PSD to HTML conversion?
PSD to HTML conversion is the process of transforming designs into functional and responsive websites. A client or business owner may have their website design in a PSD file, which they hand over to the web developers. These developers and coders then initiate the process by hand-coding web-friendly HTML and CSS code, which can be viewed and interacted with on the internet and is used to convert the design elements from the PSD file.

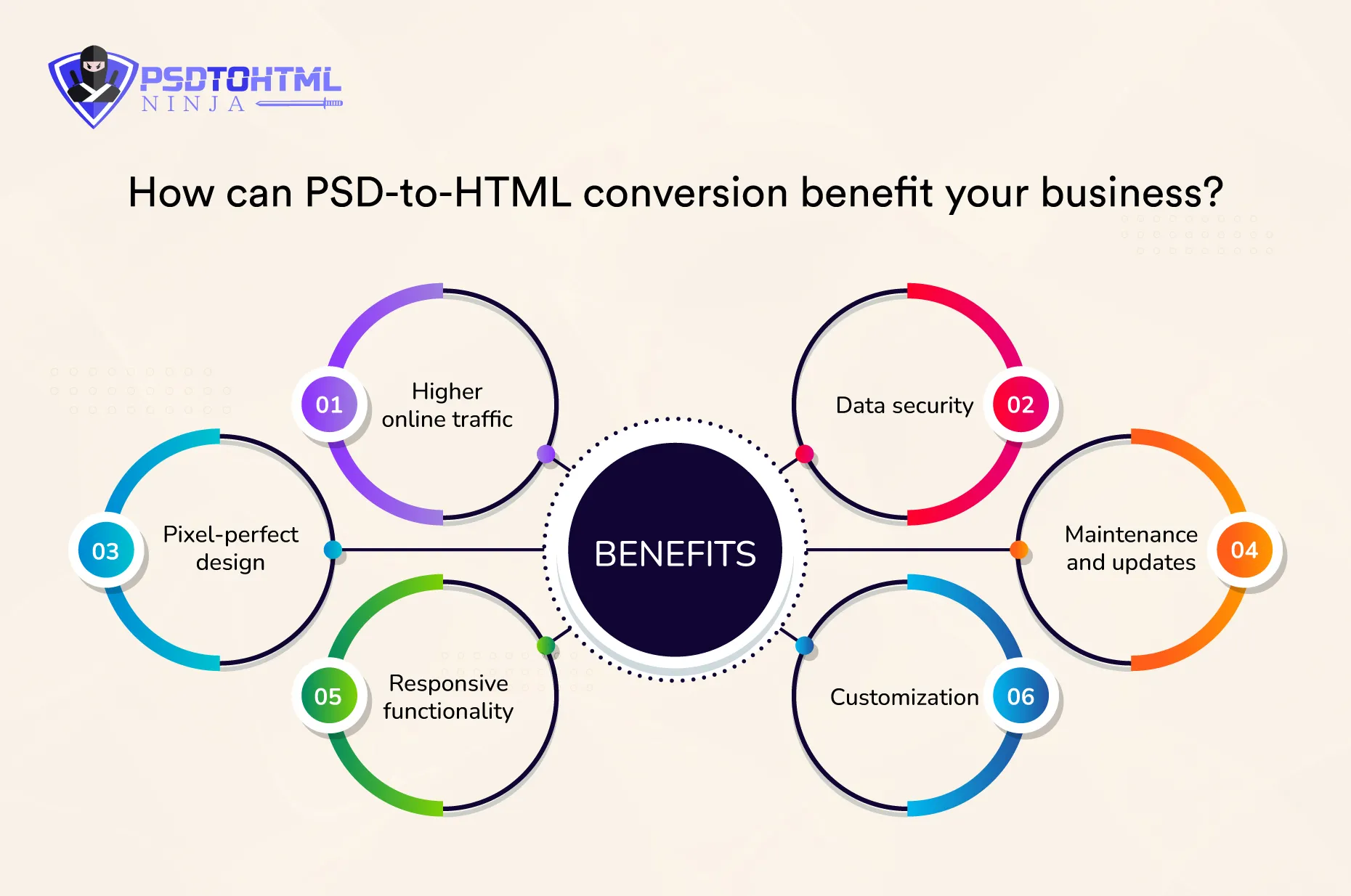
How can PSD-to-HTML conversion benefit your business?
It is high time for businesses to leverage emerging technologies. PSD to HTML conversion is popular among business owners who want to use the internet and web development technology to enhance their revenues and reach potential audiences.
#1. Higher online traffic: PSD to HTML conversion involves using SEO strategies to rank your website higher on the search engine result pages. Developers employ strategies that enable web crawlers to scan your page and rank it at the top of the search results.
#2. Data security: A good website helps your business stay safe and secure by protecting it from all kinds of data breaches and thefts. The conversion process involves taking all precautionary measures, like the use of anti-malware and anti-virus software, encryption technology, etc., that protect confidential data from hackers and malware.
#3. Pixel-perfect design: PSD to HTML conversion gives you the benefit of choosing a design of your choice for the website. This helps you get a unique website with an attractive design that defines your business well. The process is a blessing for people who want suitable website designs for their businesses.
#4. Maintenance and updates: A well-organized codebase makes it easier to maintain, update, and troubleshoot the website in the long run. The conversion service helps with effortless maintenance procedures, and you also get timely updates to keep the website running efficiently.
#5. Responsive functionality: Today’s audience is ruthless, and they don’t like to wait, which is why you should have a fast-loading and responsive website. Hand-coded HTML and CSS are usually more optimized and efficient than auto-generated code from design tools. This can lead to faster loading times and better overall website performance.
#6. Customization: Now get a website developed that is tailored to your special needs. By converting PSD files to HTML or CSS, you have full control over the code and can easily customize the website's layout, colors, fonts, and other design elements to suit your specific needs and branding.

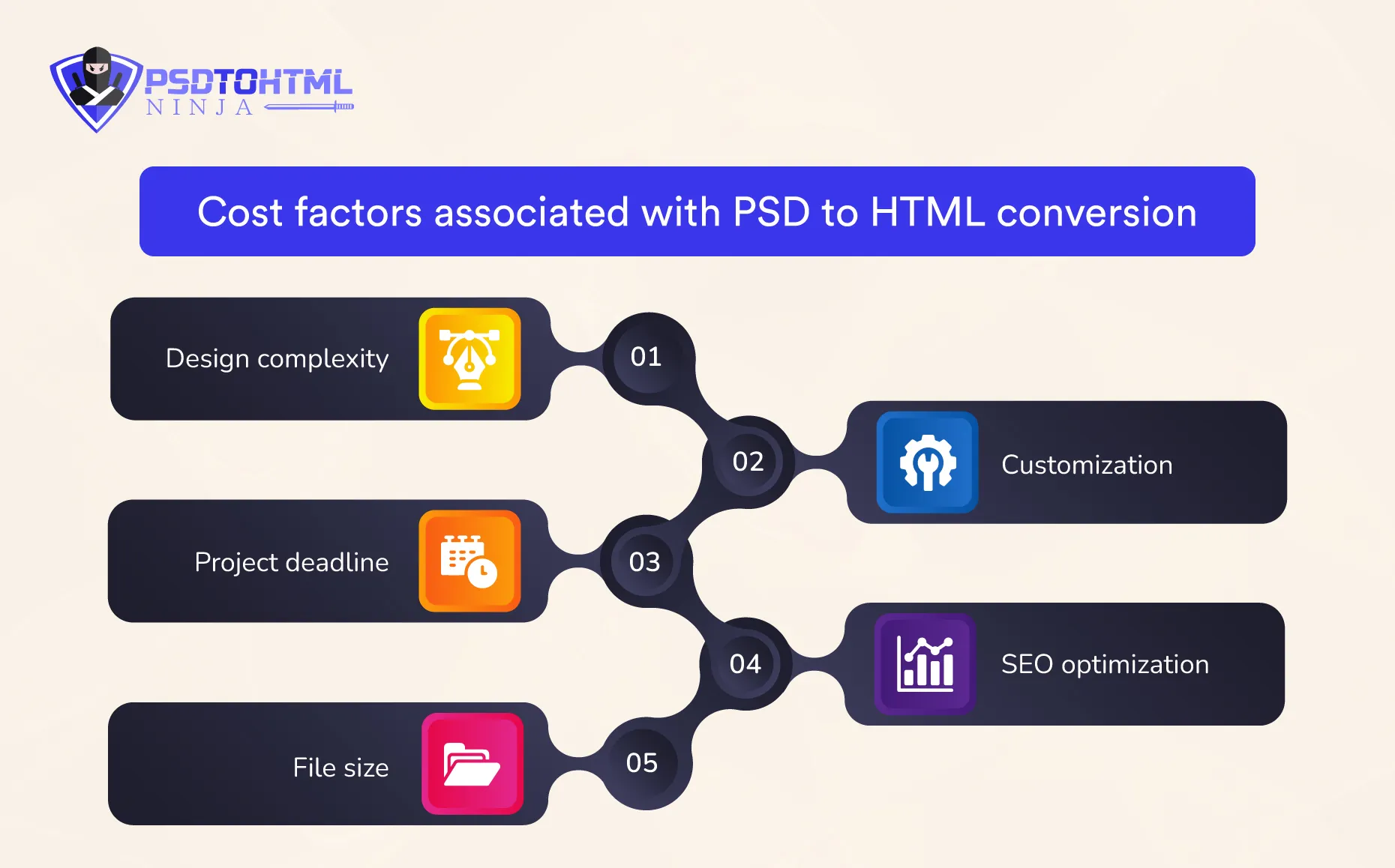
Cost factors associated with PSD to HTML conversion
Converting a PSD file to HTML is a convenient task for businesses that wish to grow online. But every exceptional technology comes with a price. Before you invest in a conversion service, here are some cost factors you should consider before hiring a conversion expert:
#1. Design complexity: The complexity of the PSD design plays a significant role in determining the cost. If the design is simple and straightforward, with fewer elements and interactions, it will generally be more affordable to convert. On the other hand, highly intricate and custom designs with complex graphics, animations, and interactive features may require more time and effort, thus increasing the cost.
#2. Customization: Most developers and website development companies have off-the-shelf software that they use during the development stage. But if you want to customize a website as per your needs and business requirements, then it will add to the cost of conversion. Some service providers also charge extra for the number of revisions you require.
#3. Project deadline: If you require the conversion to be finished quickly, it can cost more because the developer would have to give your project more priority and devote more resources. They would also have to employ more employees on the project to deliver it on time.
#4. SEO optimization: It is always wise to get the website SEO optimized for better results. Some web designers include SEO optimization in their list of services. Implementing suitable header structures, meta tags, and other SEO-friendly techniques may fall under this category. Costs associated with SEO services could go up.
#5. File size: Evidently, the conversion process will cost you more when the design file size is large. Some service providers also charge you on a per-page basis; the higher the number of pages, the higher the conversion cost.

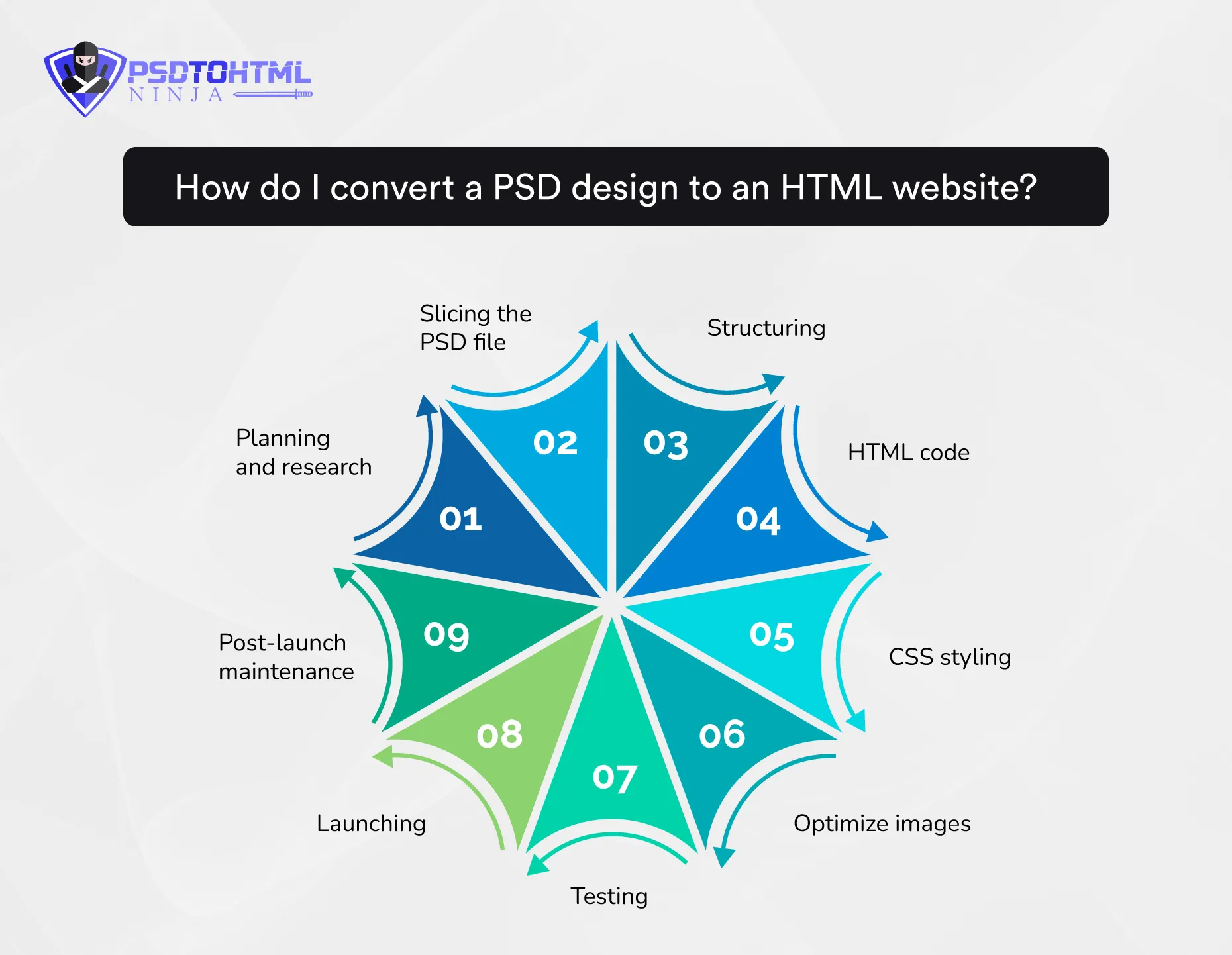
How do I convert a PSD design to an HTML website?
Converting a PSD design to HTML requires following various steps for a seamless transition.
Step#1: Planning and research: You should start researching the project and its scope and create a plan accordingly. This also involves analyzing the PSD design to determine the different sections, such as the header, footer, navigation, content areas, etc.
Step#2: Slicing the PSD file: The PSD design is broken into smaller picture files at this stage, typically in PNG or JPG format. The design is divided into individual parts and stored as a distinct image, making it simpler to incorporate into the HTML or CSS code.
Step#3: Structuring: Once the team has analyzed the design, all the elements and components will need to be structured to make the website responsive and completely functional.
Step#4: HTML code: Creating a high markup code ensures the client gets an optimized website. Hand-code the HTML markup using the sliced images and content from the PSD file. Pay attention to semantic HTML elements, proper headings, and accessibility considerations.
Step#5: CSS styling: The next step involves writing CSS code to give the HTML elements a unique style. You should constantly review the design file to maintain accuracy in color, layout, font, and other elements.
Step#6: Optimize images: A good website is one that supports high-quality images, audio, and visual elements. Large files should be reduced to a compressed version to increase the website's load time. However, you should ensure that the quality of those images remains uncompromised.
Step#7: Testing: Testing the created website at various stages helps you make sure that the website code is top-notch and bug-free. The step assists developers and testers in rectifying bugs and errors on time.
Step#8: Launching: Upload the HTML, CSS, and image files to the web server once the conversion is finished and you are happy with the outcome to make the website live and publicly accessible.
Step#9: Post-launch maintenance: Finally, you will have to keep a strong watch on the developed website to detect lags and issues on time. You might have to make some adjustments based on the client’s feedback.
Top features you should add to your website
#1. Cross-browser compatibility: Make sure that your website performs well on different browsers.
#2. Drop-down menu: The menu should be easily accessible to your audience so they can effortlessly navigate through it.
#3. High-quality media: Add high-quality images and HD videos to the website to engage your audience.
#4. Social media integration: Link your social media handles to the website for better SEO rankings and higher traffic.
#5. Search bar: Help your users effortlessly search for products or services through a search bar.
Frequently Asked Questions on PSD to HTML Conversion
What are your charges for the PSD to HTML Conversion service?
PSD-to-HTML Conversion requires the efforts and involvement of a trained team. The exact cost is determined after we carefully analyze the project and determine its requirements. The total charges depend on the project complexity, features and specifications, design size, etc. We have a dedicated team that can explain our pricing structure to you. You can book a call, and we will be more than happy to discuss your project.
Which design format do you accept for conversion?
Our professionals have expertise in converting almost all forms of design files into fully functional and attractive websites. We accept PSD, XD, PDF, Figma, Photoshop, and more formats to give you a perfect website with amazing features. Our team slices the design file and converts each element accurately.
How do you maintain accuracy during the conversion process?
We pay keen attention to every detail of the PSD design, meticulously translating it into pixel-perfect HTML code. We follow industry best practices, including manual coding and rigorous quality checks, to maintain precision and consistency. Additionally, we conduct comprehensive testing across multiple browsers and devices to verify the accuracy and responsiveness of the HTML output.
How do you ensure data privacy?
We have years of experience handling complex projects for various clients. We at PSD to HTML Ninja understand the importance of data security, and our team takes all necessary measures to reduce the chances of data theft and infringement. From using anti-viruses and anti-malware to maintaining encryption and selective accessibility, we follow strict protocols.
Conclusion
PSD to HTML Conversion is a useful service that can help you reach your business goals. You need a perfect partner who can convert your PSD designs into a creative and fast-loading website with unique features. If you think you are in need of an experienced PSD to HTML Conversion service provider, then we are here to help.
PSD to HTML Ninja has been rendering conversion services for decades, and we take pride in delivering impressive numbers. With exposure to the latest technologies and robust infrastructure, we have served various national and international clients by transforming their static designs into pixel-perfect HTML codes.
The websites designed by us rank higher on search engine results as we use SEO strategies. We send timely updates and provide maintenance services to keep your website running smoothly.
If you have a PSD design that needs to be converted to a functional and optimized website, feel free to contact us. Our support team is available 24 hours a day to solve your queries and problems. You can also book a call with us to further discuss your project. Get in touch now to transform your PSD designs into an excellent website.
Read more: