Convert Figma To HTML: A Step by Step Definitive Guide

Table of Content
Businesses across distinct industries need to establish their online presence to reach their target audience. Website development involves completing various stages, one of which is design. But Figma to HTML conversion is taking over the market by storm for offering a seamless and useful method of creating a website from the designs of the client’s choice.
Do you need help with converting your Figma design into a properly functional HTML website? You can simply search on Google and find a suitable service provider who can transform your Figma to HTML code. We have used our expertise to help you with a step by step guide that will take you through various aspects of Figma to HTML conversion.
What is Figma format?
The term ‘Figma format’ refers to any design file created in the Figma tool, aiming to build a website or a web app or any other software. Figma provides designers with a cloud-based platform to enable them to create intuitive UI/UX designs for their products. The Figma platform is highly interactive and provides numerous features that aid designers, especially when working in a team. The companies usually have a preferred design, which is created by Figma and then exported as a Figma design file to the developers for the development process. Here is what can be done on Figma platform:
- Frames and shapes
- Texts
- Images and graphics
- Navigation bars
- Buttons and icons
Specifications of Figma
A Figma platform is designed to provide ease to designers so they can solely concentrate on designing world-class UI/UX designs. This gives you a unique and responsive website with a design of your choice. Here is a list of specifications you can find in a Figma tool:
➤ Cloud-based collaboration
Distance is no longer a hindrance as the Figma tool allows cloud-based collaboration. You can easily hire different designers for a single project who can work closely on the design. They can add their respective comments and suggestions and work accordingly. You can even take the development team in the loop so the developers can quickly analyze the design and inform you if creating those elements is possible in the development phase.
➤ Unique and distinct tools
Figma is a treasure for UI/UX designers as it provides multiple designing tools that can be used to deliver attractive and user-friendly designs. From vector editing to animation and CAD tools, Figma caters to numerous needs of designers. These tools are incredibly useful when it comes to delivering an impeccable design for a comprehensive website.
➤ Easy prototyping
Few platforms allow you to have a final look at the project before its completion. But Figma rules in this area as it ensures quick and easy prototyping. Designers can view how their design will appear when it is transformed into a live website or web application.
Different methods of converting Figma files to HTML
One major reason behind the increasing popularity of Figma is it can be converted into an HTML website using multiple methods. Developers can decide which method is the most convenient for them. Here are the three ways in which you can convert a Figma file to HTML:
➤ Using Figma inspect: Figma Inspect provides effective means for the transfer of design work from designers to developers. This helps in transitioning design to development by rendering it a well-organized and detailed perspective of design assets, style, and specification. Using Figma Inspect, developers get necessary information about a design that simplifies its implementation.
This allows developers to inspect CSS and copy text contents and images from a Figma design file. As a result, Figma converts the code automatically, hence saving time and decreasing the chances of errors when converting the visual designs into code. The tool also gives measurements and spacing details, so elements are positioned exactly as intended.
➤ Third party tools: One of the strengths of Figma is its extensibility. It is fully integrated with numerous third-party applications which enable users to augment their design workflow. Figma can be linked to project management platforms, version control systems, and collaborative tools to allow designers and teams to communicate easily and work together. This integration allows for a more integrated design process that is more efficient. Such third-party integrations help to reduce any scope of error between design and development allowing for better collaboration among different team members working together.
➤ Figma plugins: Figma’s plugin ecosystem is like a blessing for professionals who want quick and seamless Figma to HTML conversion. Plugins, in this case, behave like mini-applications that expand functionality within Figma. They can write placeholders and make advanced design elements. Designers can draw on design assets, create design varieties, and carry out routine work through plugins. Many popular plugins can insert quick placeholders for an image and texts. Designers can check color contrast rations and make their design accessible to all users using the tool.

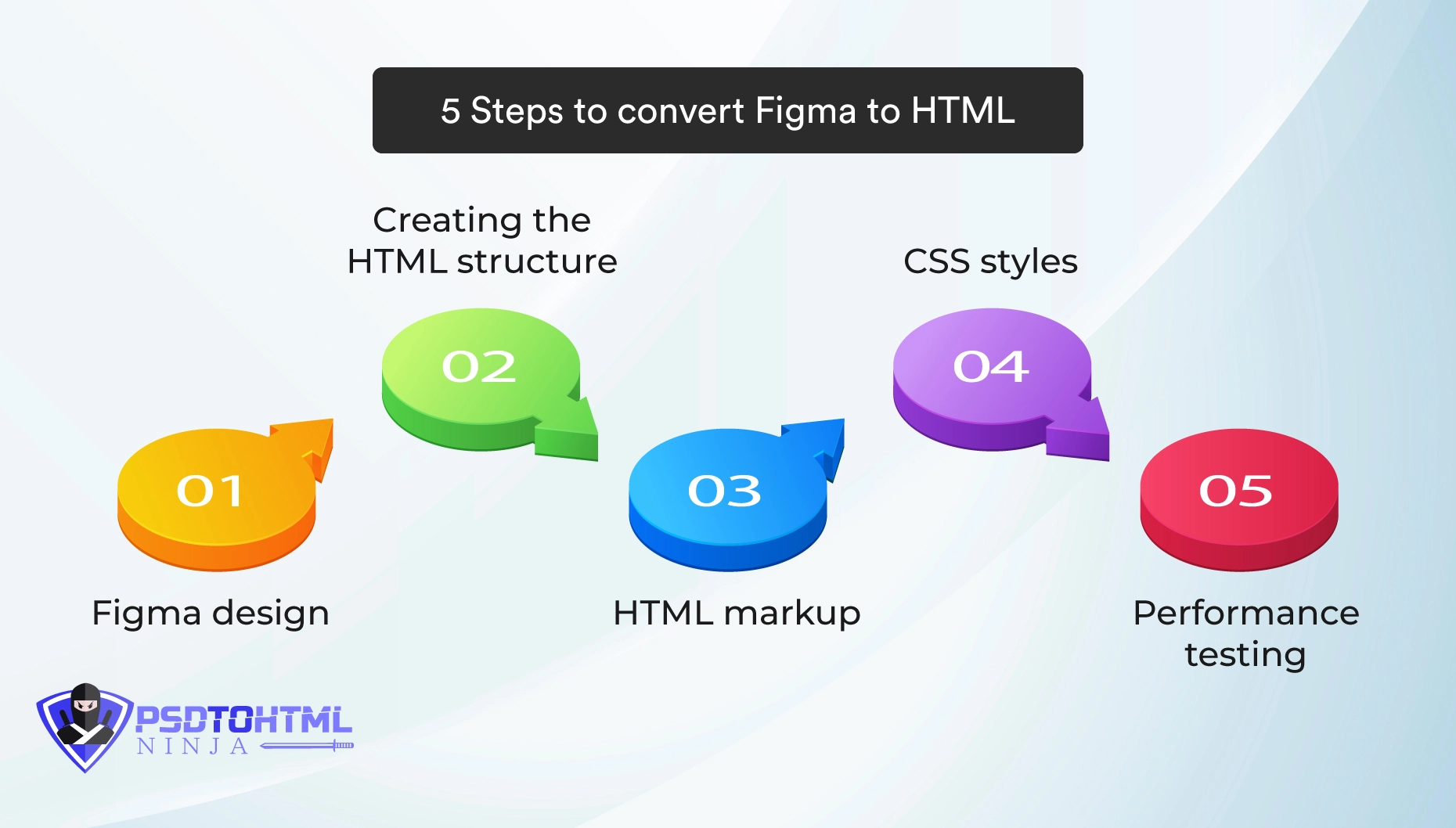
Steps to convert Figma to HTML
The path from designing a Figma file to developing an HTML website from this design is not a piece of cake. It requires industry expertise and lots of patience to deliver a user-friendly and perfectly converted HTML website. We have broken down the conversion process below to make it easier to understand:
#1. Figma design: Let us start with the most basic part of the conversion process. Get the Figma design file from your client or their designer and analyze it thoroughly. The development team should acquaint themselves with every aspect of the design so they know how the design elements will appear after the conversion process. You should keep a note of all the design components for accurate implementation.
#2. Creating the HTML structure: Once you have the design, the team can begin the development structuring HTML codes. Dividing the various elements based on their characteristics will simplify this process. Break the design down into navigation bars and menus, texts (headings and subheads), images, etc.
#3. HTML markup: Elements should be tagged rightly according to HTML tags to be in accordance with the design, it should be right. From here, your design turns to form the website structure. It is advisable to keep the website structured using high quality markup. Upon completion of this stage, you can produce a basic website layout.
#4. CSS styles: Now it is time to apply style to your HTML using CSS. In the last stage, create a CSS file and link it to the HTML file you created. This can help us use the link element. Use CSS to bring the font, color, spacing and layout from Figma into your HTML elements. Now you proceed to the ultimate step of conversion where the testing phase remains.
#5. Performance testing: We live in a digital friendly world where people access the internet on different devices and platforms. You need to be sure that the HTML website you have created is supported by all browsers and can be accessed on different screen sizes and devices. The testing stage also involves checking for any bugs or errors.

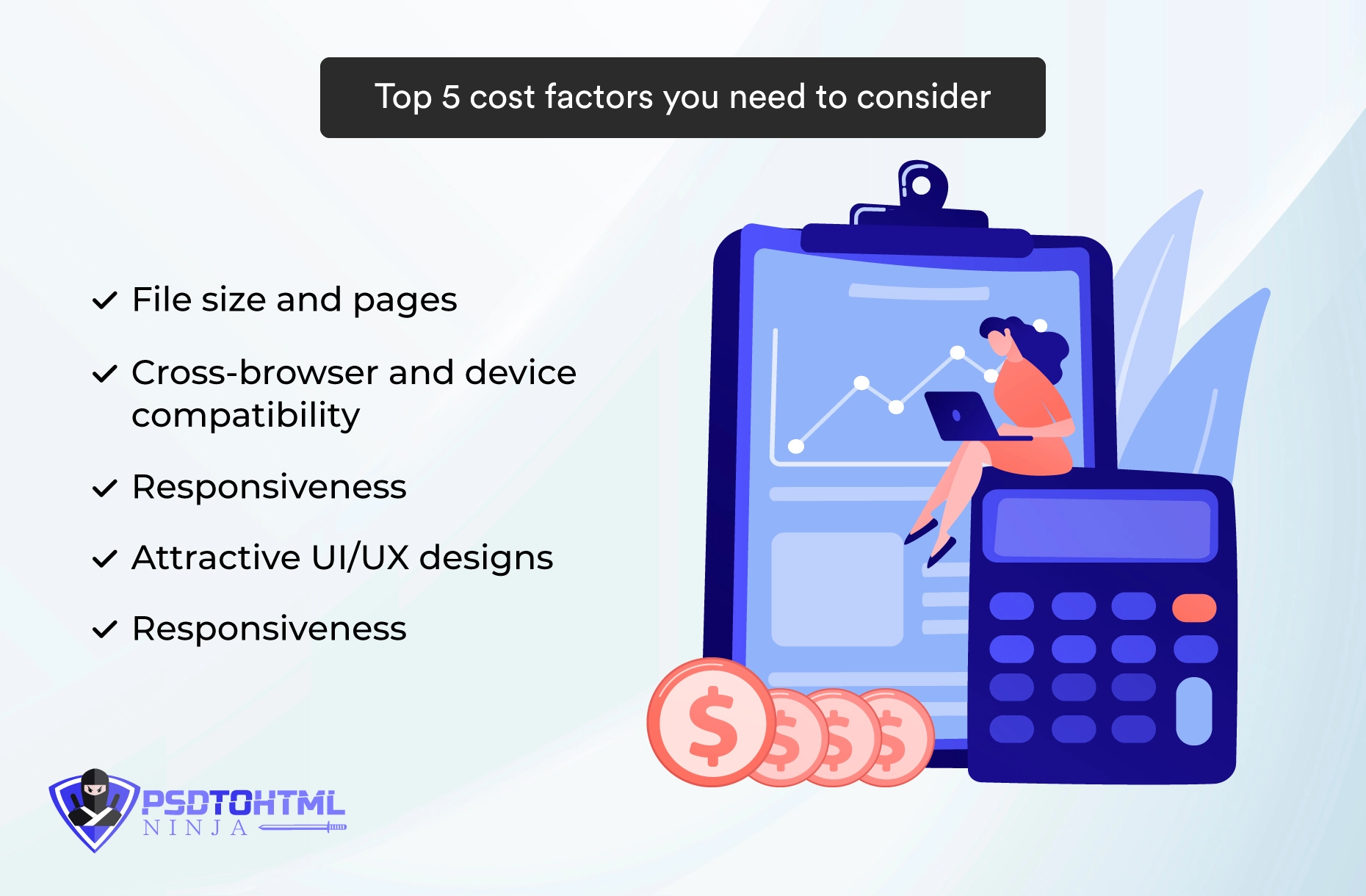
Cost factors you need to consider
You need to spend money and time when converting Figma to HTML, which can become more challenging if you do it yourself. Hiring a reliable service provider is the best option here but always create a budget before moving forward. We have made this process easier for you by listing down the most common factors that can affect the cost of conversion:
- File size and pages: Service providers often list their pricing based on the design file size and number of pages. Counting the design file pages will give you an estimate of how much you will be charged to convert Figma to HTML.
- Cross-browser and device compatibility: You need to be certain that the website reaches the target audience. When people use different devices and browsers to access information, your website must be all-rounder. It should be supported by distinct screen sizes and browsers like Safari, Chrome, Firefox, etc. However, cross-browser and device compatibility will certainly increase the conversion cost.
- Responsiveness: Would you stay on a website with slow loading rate? Definitely not! That is true for most of the online audience. Your website should be highly responsive with short loading times. This will keep your users busy, and they will stay longer on the website, but a responsive website comes with added costs.
- Attractive UI/UX designs: Visually appealing websites perform much better than the ones with bland designs. Your website should have a user-friendly UI/UX design with suitable visual elements. It should support high quality images and graphics to make audience interaction worthwhile. Though the design is already decided and completed on Figma, certain customizations can be made during the development stage as well.
- Customization: A lot can change throughout the conversion process. You may want extra features to be added even after the design has been finalized. Certain customization may also be required depending on the needs. While all this can be easily done, you will end up paying slightly more.
Common questions asked about Figma to HTML conversion
Is Figma to HTML conversion a good option?
Yes, many industry businesses trust Figma as one of the most reliable design formats. It provides unique, attractive, and user-friendly designs that are easily converted to seamless and responsive HTML websites. Experts prefer Figma for its cloud-based environment that also keeps the project safe.
How much do you charge to convert Figma to HTML?
We provide a price quote to clients after thoroughly analyzing and discussing their project. The exact price is determined by considering factors like the design size, format, urgency, design elements, etc. Book a call now and let us transform your static design into a dynamic website.
Do you provide post-delivery updates?
Yes, we believe in long-term relationships with our clients. We closely watch your website to ensure timely detection of errors after the launch. We also send timely updates to keep the website running smoothly.
Key takeaways
PSD to HTML conversion has been a popular choice of many website developers. Its ability to deliver responsive and optimized HTML websites makes this service a convenient option. If you find yourself looking for a reliable partner who can professionally export Figma to HTML, then look no further as PSD to HTML Ninja is available at your service.
We are industry experts in converting various design files into impeccable websites. Whether you want to convert a PSD file to HTML website or Figma to HTML, we possess the expertise of doing it. Our 10-year experience enables us to deliver optimum quality projects completed with great precision. We have served over 500 clients in distinct industries. Our wide range of services include:
- PSD to HTML, Drupal, Magento, OpenCart, and WordPress
- Figma to HTML
- Sketch to HTML
- PSD to email template and email HTML
Do you have a project on your mind? Let us get on a call and help you turn this into reality. Feel free to reach out to us at [email protected].